
I can see the light at the end of the tunnel. ContentBox 3.0 has been a massive project, with so many changes and features, its really exciting to be a part of it. The good news, the testing is almost all done, we're going to cut a final release very soon. This means I have a lot of great things to blog about, and if you want a front seat to a full tour, you need to make sure you are coming to Into The Box (Ortus Solution's very own 1 day 2 track conference), June 14, 2016, in Minneapolis University of St Thomas, MN. USA - the day before Dev.Objective().
Note: You should attend both of these Conference, they are great, and the Ortus Solutions and ColdBox team will be giving several presentations at Into The Box and Dev.Objective()). They are great learning & networking events, hope to see you all there.
With all the work being put into ContentBox 3, on top of the client work, we've been very busy at Ortus Solutions, with a lot of major releases. Personally, building apps built on top of, and around CMSes for 16 years, means that ContentBox 3 is very important to me. I have several projects I am in the middle of developing for Ortus, but also for myself, that is using ContentBox 3 Beta. I must say after using a home grown CMS for years, I am loving working with ContentBox 3, and today I'm going to share one of the reasons... Modularity.
Building on top of a CMS
When I start building an App, I have always used a CMS as the foundation. You get a lot of great tools out of the box, users, permissions, pages, themes and layouts, easy to use content objects. Most Apps you build will require a few or more of those elements, so that's where I start. For most of my career, I have used a home grown CMS build on top of a framework, and integrating was fairly easy, because I built it. Surprisingly, ContentBox is probably EASIER to integrate with than my own CMS, since ContentBox is simply a ColdBox app, with 3 ContentBox modules, adding more modules is simple, and ContentBox has some great helpers to make it smooth sailing.
How do ContentBox Modules Work
By default, ContentBox kidnaps the process when your App is bootstrapping, and the default route of '/' runs a contentbox event, for the "Homepage" that you select. Each and every SES url is translated to a slug, and the right content is located and displayed, through the Theme (new name and functionality in themes, compared to Layouts in 1.x and 2.x).
So how do I add a module?
You can either build one ( we'll show you in a future blog post) or even easier, with CommandBox, just download and install one.
If you are not using CommandBox yet, you need to be. Its not only great for easily spinning up CFML Servers ( recently released with multiple server types), but its true strength is using it to manage your projects and packages, similar to 'npm' for node. I use it all the time with my CFML Projects, to inflate my slim repos, since I use CommandBox to track all of my dependencies, and I do not commit any CommandBox module to my Git repos, I just clone, and install dependencies from the CLI.
Installing a Module using CommandBox
Say I want to install a module, to scan my views for Business Logic, well, there is a module for that.
If you look on Forgebox, you'll find Business Logic Scanner by Brad Wood. https://www.coldbox.org/forgebox/view/Business-Logic-Scanner
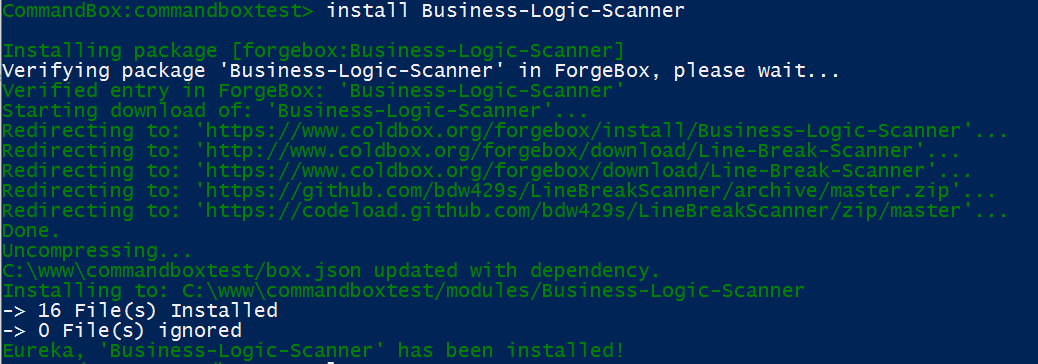
To install, we cd into the site root, and type
$ box install Business-Logic-Scanner

Once CommandBox is done, you can log into ContentBox, and click 'Modules > Manage' and activate the module ( or reinit the app ).
Now, you have quickly installed a module, and activated it... time to use the module.
Using the Module
To view this Module, with routing and ColdBox modules entry points, you can simply hit a url/route on your site, and the module is ready to go. For example:
http://www.yoursite.com/businessLogicScanner
That is all you have to do. You don't need to build a special widget to display the module, the module can be accessed by the entry point in the module configuration, and its as easy as that.
Can I install a Module without CommandBox?
Absolutely, you can just copy a module into your modules folder, and sometimes, your modules will not be on Forgebox... a perfect example, Commercial Products, like DataBoss.
For a customer recently, who has a large custom database, we decided we wanted to use Databoss to help our customer view, add and edit data. DataBoss is a commercial product of Ortus Solutions (description below) and a complete Application in a Module. You can download a trial of Databoss, and drop into your Modules folder, activate it, and now you have a full DataBoss application running on your /databoss route/url.
What is DataBoss?
Ortus DataBoss is an application that will help you manage CFML Object Relational Mapper (ORM) objects without the need of writing administrative code for them; thus a Dynamic Administrator. DataBoss will talk to the underlying ORM engine (Hibernate) and get all the necessary information to manage all the ORM entities and its relationships in that specific CFML application DataBoss has been deployed to.
URL for DataBoss: https://www.ortussolutions.com/products/databoss
More about Modules
Using Modules allows quick and easy extension, you can build or use any ColdBox Module seamlessly with ContentBox CMS.
In future posts, we'll show you how to create your own module, and we'll also answer the next question on your mind, 'How does the module use the Theme so the module looks like the rest of the site?'
Hope you enjoyed this post, watch out for more, and hope to see you at Into the Box and Dev Objective in June 2016.
Into the Box - http://www.intothebox.org/
Dev Objective - http://www.devobjective.com/




Add Your Comment