In previous posts, we looked at how to extend ContentBox 3 with ColdBox Modules, installing from Forgebox with CommandBox, or creating your own. In this post, we're going to look at how you can create your own Admin Modules, add Menu Items into the Admin Interface, use ContentBox admin Users and Permissions instead of building your own security by extending ContentBox.
At it's core, ContentBox is an Application running on top of ColdBox as a framework, but with all of the great features ContentBox has, ORM, Pages, Blog Posts, Categories, Comments, Subscriptions, Admin User Interface, Permissions, Modules, and much more, you can treat ContentBox like an Application Framework, and just extend it, with Modules. With almost every real Application, you will need to add front end modules, and then admin modules.
We've looked at how to build and install front end modules, in the website root's module folder(s). When you are building admin modules, you need to build / install those modules into the 'modules/contentbox/modules_user' folder or 'modules/contentbox/modules' folder. Read appendix a below to know when to use what folder... depending if the module will be custom, vs a shared forgebox module, you should put them in different locations.
One of the reasons I love ContentBox, is how easy it is to use the base admin, and extend it to make it my own admin. Why build a normal website anymore, when ContentBox already has all the login, password reset, security roles and permissions, why not just use the admin, and add more buttons for my admin modules. So lets look at building a simple module in the ContentBox admin. We're going to make a custom module, that will only live with this application, and will not be shared with forgebox, so we want this to be included in our source code. So we will build this module in this folder:
/modules/contentbox/modules_user/
The full path of our module, which will be called mySecrets would be
/modules/contentbox/modules_user/mySecrets
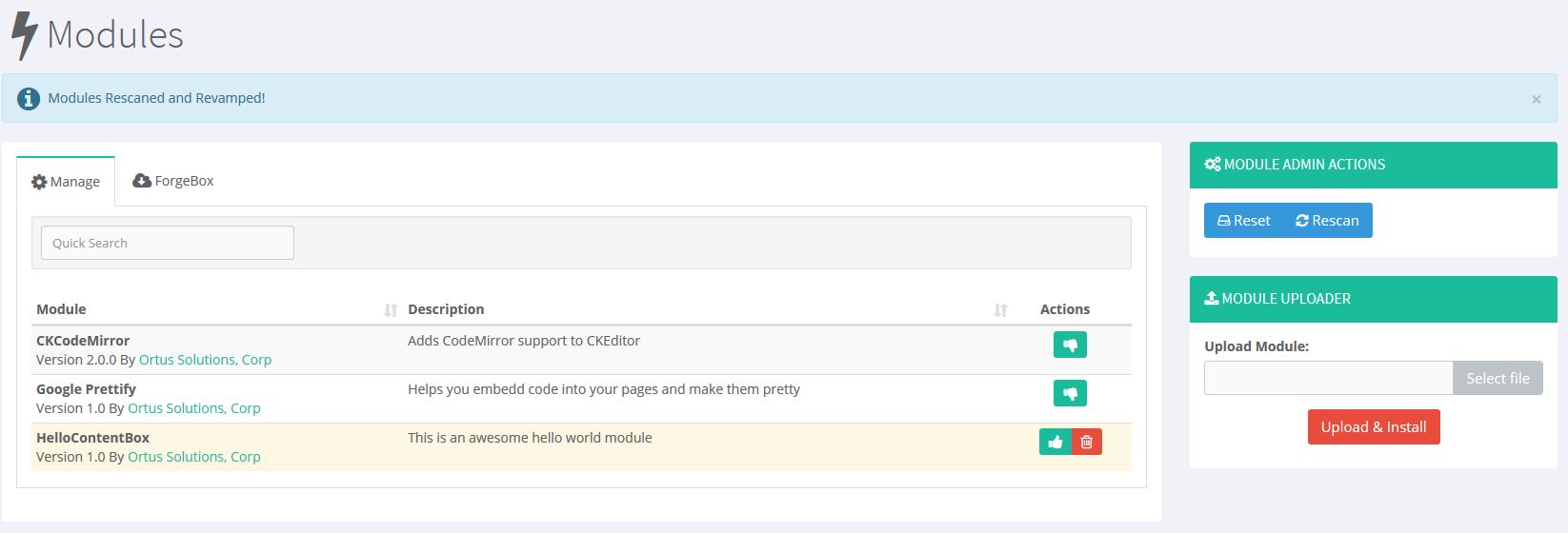
Now, if we go to the Module Manager in the backend, and rescan for modules, you will see it doesn't show up yet.

First, we need to create a module config. This is similar to a normal ColdBox module, with a few extra splashes of flavor for ContentBox.
Since it is a CFC, we can use the pseudo contructor to set the module properties. For mySecrets, it looks something like this.
// Module Properties
this.title = "MySecrets";
this.author = "Ortus Solutions, Corp";
this.webURL = "http://www.ortussolutions.com";
this.description = "This is a secrets module";
this.version = "1.0";
// If true, looks for views in the parent first, if not found, then in the module. Else vice-versa
this.viewParentLookup = true;
// If true, looks for layouts in the parent first, if not found, then in module. Else vice-versa
this.layoutParentLookup = true;
// Module Entry Point
this.entryPoint = "mysecrets";The only required function for the ModuleConfig.cfc is the configure() function. This is where you can set ( or inherit ) settings, parent settings, layout settings, datasources, webservices, routes, interceptorSettings, custom Interceptors and Interception Points, model bindings ( mappings ). A shell of your configure method might look like this.
function configure(){
// parent settings
parentSettings = {
};
// module settings - stored in modules.name.settings
settings = {
};
// Layout Settings
layoutSettings = {
defaultLayout = ""
};
// datasources
datasources = {
};
// web services
webservices = {
};
// SES Routes
routes = [
// Module Entry Point
{pattern="/", handler="home",action="index"},
// Convention Route
{pattern="/:handler/:action?"}
];
// Custom Declared Points
interceptorSettings = {
customInterceptionPoints = ""
};
// Custom Declared Interceptors
interceptors = [
];
// Binder Mappings
// binder.map( "Alias" ).to( "#moduleMapping#.model.MyService" );
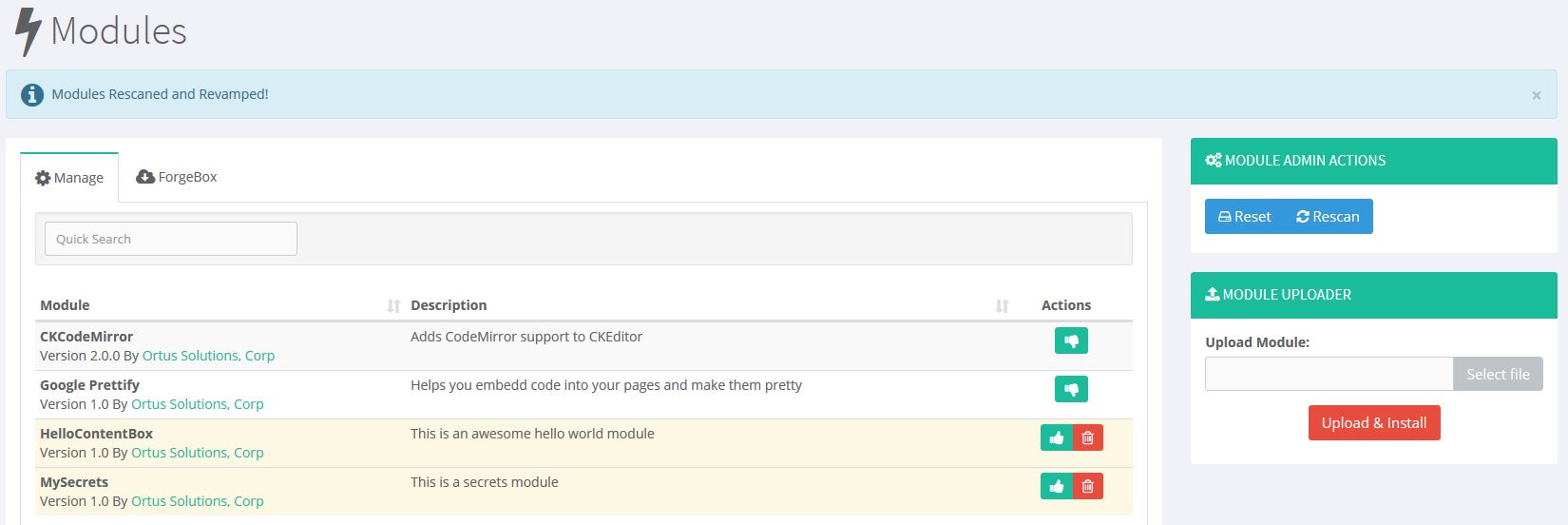
}This is the minimum you need for the module to show up in the Manage Modules screen. If we rescan now, you'll see it detects our Module.

When you click the Thumb Up icon to activate, it activates the module.

Since these modules are inside of ContentBox, Contentbox manages loading and unloading the module, as well as activating and deactivating the modules, so you need those functions to listen for those events. ModuleConfig.cfc is one big interceptor, so you can catch all sorts of interception points, but these are the four needed for a ContentBox Module to function to its fullest.
/**
* Fired when the module is registered and activated.
*/
function onLoad(){
}
/**
* Fired when the module is activated by ContentBox
*/
function onActivate(){
}
/**
* Fired when the module is unregistered and unloaded
*/
function onUnload(){
}
/**
* Fired when the module is deactivated by ContentBox
*/
function onDeactivate(){
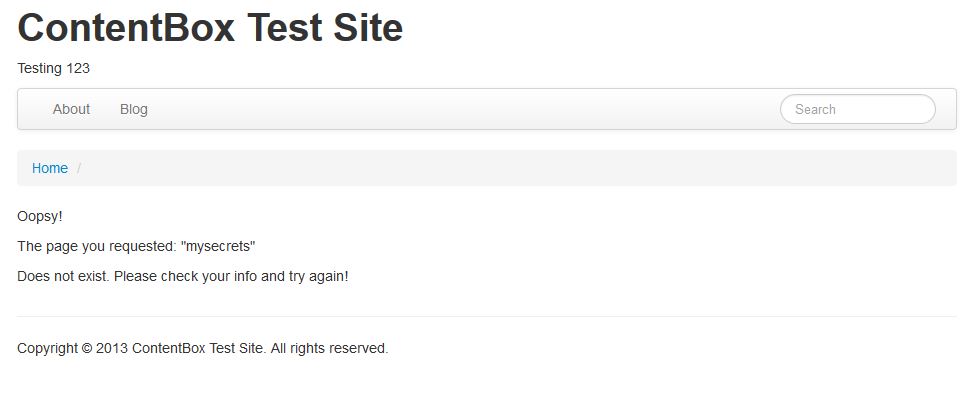
}This is a bare bones template for a module controlled by ContentBox, but right now it doesn't really do anything... in fact if you tried to hit the module, the default route for / would look for home hander with index action/view but we haven't created those yet. None of the functions above do anything, so all the activation and deactivation does, is make the module available or not. If you try and access /mysecrets ( the entry point ) with the module deactivated you see this

When the module is activated, and you hit the entry point, you will get the error that the event is not a valid registered event

Here is the gist of step 1.
ModuleConfig.CFC for Step 1 - https://gist.github.com/gpickin/545242a3da6c2805efb4e6cac82ce1ad
Next we'll look at making the event, so we wont get that error, and after that, we'll add admin menus so you can access it from inside the administrator.
Appendix - When to use modules folder vs modules_user folder.
When working with source control, the normal approach is to only add files to the repo that are unique to the repo. You exclude includes, or dependencies, to reduce bloat, and streamline deployments. Since CommandBox installs by convention to the modules folder, most dependencies are installed there, and you could exclude those from git with one line added to your .gitignore 'modules/*'. This is simple, and effective, until you start creating your own modules. Maybe you don't want to add it to forgebox, or manage it as a separate repo, you just want it in your project... but git is ignoring your modules folder. That is where ContentBox's convention for User modules comes in. Instead of using the modules folder, you create modules in the 'modules_user' folder inside of 'modules/contentbox/' folder. This means that git does not ignore it, and by default, the 'modules_user' folder is scanned for modules along with the 'modules' folder.




Add Your Comment