As we continue with our 12 Tips of (ContentBox) Christmas, we at Ortus Solutions are giving you a gift of developer productivity, we will share a few tips and tricks that will keep giving all year around. Brad Wood is also doing 12 Tips of (CommandBox) Christmas.
At Ortus, like most tech companies, most of our products evolve out of our own needs, and ContentBox is no different. Developers are getting more and more familiar with Markdown, and its actually preferred by a lot of developers when it comes to writing documentation and blog posts, and that is why we give you native support of Markdown in the ContentBox editor. We also threw in a few other features when adding support, some might just save you hours of work.
Markdown Support
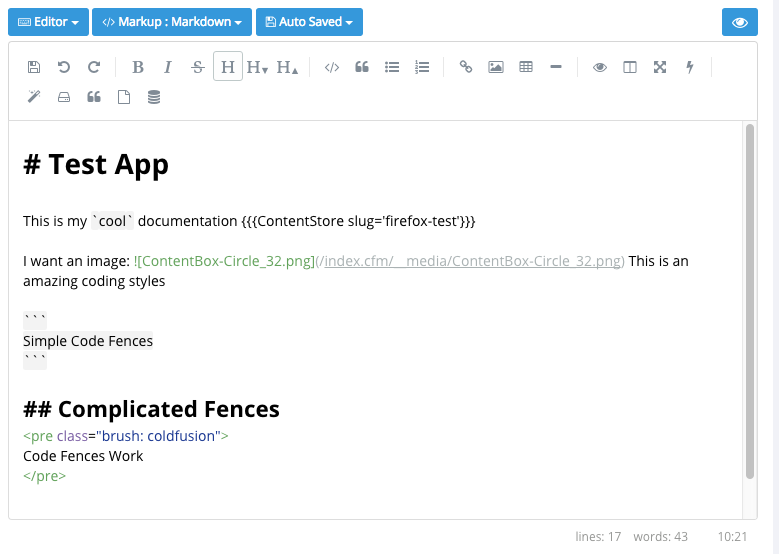
We have included a new code editor that supports HTML and Markdown natively. This will allow developers or editors to write in native markup and have all the integrations into ContentBox.

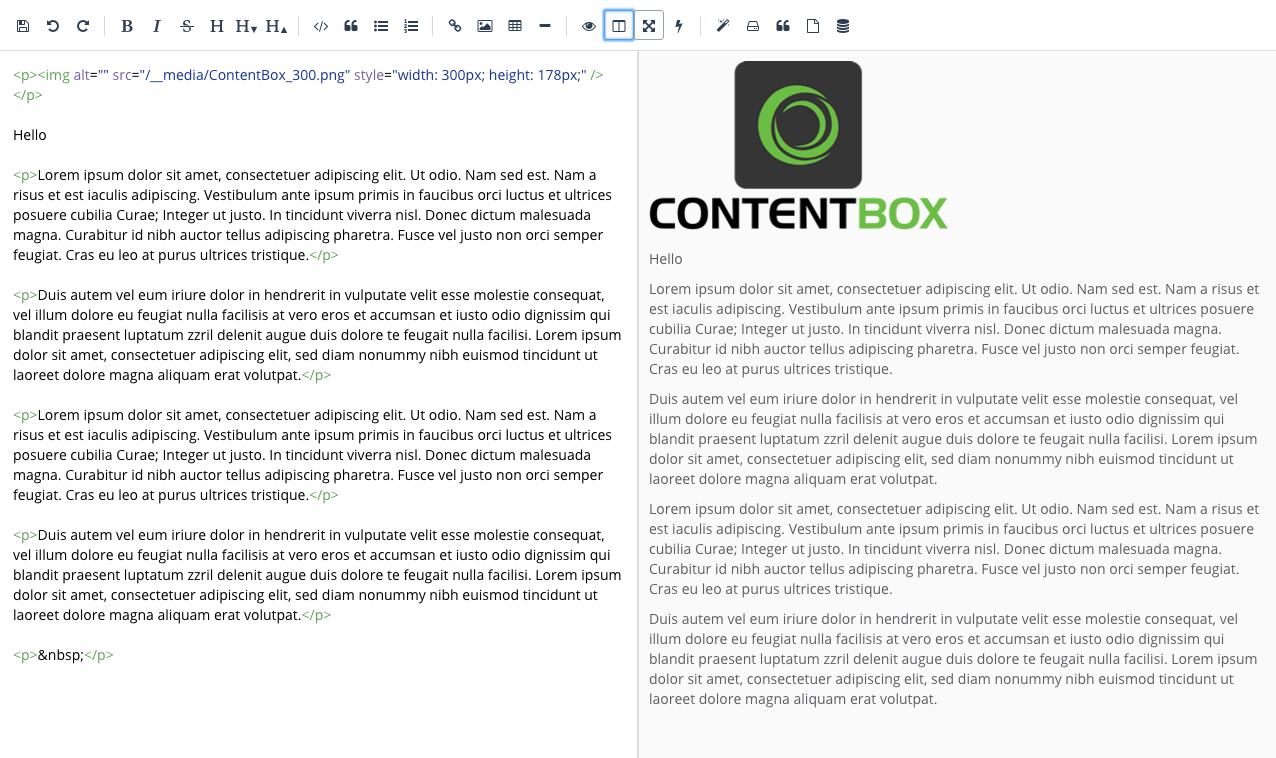
After working with HTML for going on 20 years now, I am not as comfortable with Markdown, but I am making a better effort to use it. Luckily for m, the new editor also sports realtime previews and side-by-side editing in full screen. Your editing experience is about to get a whole lot better now.

Editor Auto Save
We have introduced local storage auto saving capabilities for all editors in ContentBox. No matter the implementation, we will provide auto-save capabilities. This is a great way to know that silently your work is secure. I don't know how many times I select all and type by mistake. This feature has saved my bacon, and now you know about it, it could save you too.
Editor Escaping Markup Translations
With any Bulletin Board ( BB - wow I am showing my age here ), Forum, or CMS, they each have their own syntax for special markup. You can now use the <escape></escape> syntax in any content editor to escape ContentBox translations for settings, markdown, etc.
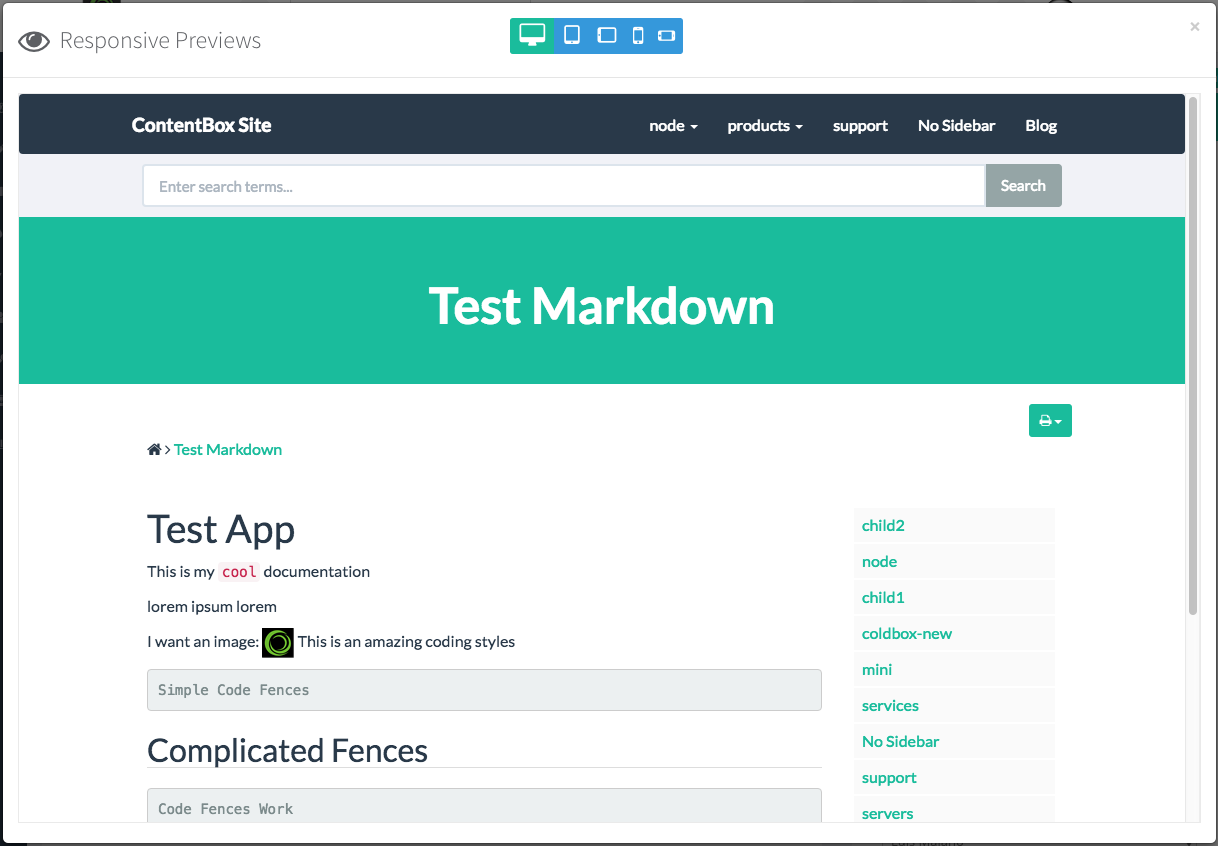
Editor Responsive Previews
All live previews are now responsive. Meaning you can choose from the responsive previewer the type of device and get immediate feedback of the content result in real-time.

Editor UI Updates
The content editors have completely been re-designed for mobile first paradigm. They sport new tabbed interfaces for history, comments, custom fields and editing. You also have much more real estate when editing and even full screen editing support… including auto shrinking the left side bar, with an option to shrink the right sidebar too.





Add Your Comment