
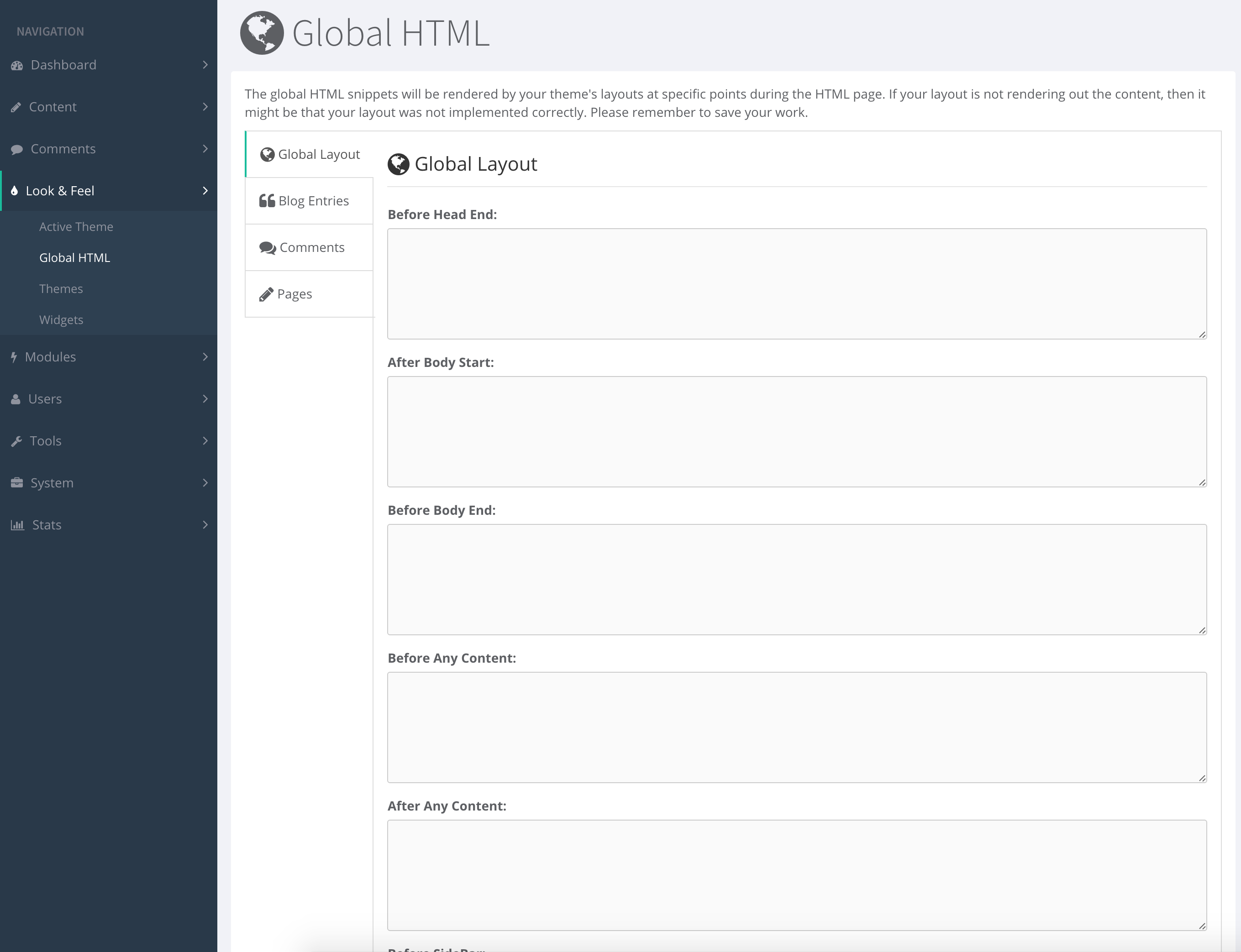
ContentBox has what we call, a Global HTML manager. This manager allows you to seamlessly drop in JavaScript/CSS/HTML to specific theme and UI presentation life-cycle events.
Purpose
The purpose of the Global HTML manager is to allow the integration of third-party scripts, CSS or HTML integrations easily without altering code or programming it in the theme. This allows for cross-theme output in a manageable manager.
Event Sections
The following are the sections where you can intercept and put data for output:
- Global Layout
- Blog Entries
- Comments
- Pages
You can add custom markup for any of the interception points show in this section, from after any content, before any comment, after any blog entry, etc.
Theme implementation
Implementing these events are super easy. All you have to do is announce the event using the ContentBox helper class's method: event() anywhere you want the content to output. Here is an example:
#cb.event( "cbui_beforeHeadEnd" )#
The many events you can announce are:
"cbui_beforeHeadEnd", "cbui_afterBodyStart", "cbui_beforeBodyEnd", "cbui_footer", "cbui_beforeContent", "cbui_afterContent", "cbui_beforeSideBar", "cbui_afterSideBar", "cbui_preEntryDisplay", "cbui_postEntryDisplay", "cbui_preIndexDisplay", "cbui_postIndexDisplay", "cbui_preCommentForm", "cbui_postCommentForm", "cbui_prePageDisplay", "cbui_postPageDisplay", "cbui_preArchivesDisplay", "cbui_postArchivesDisplay"
Summary
Hopefully now you can see how easy it is to output custom HTML, JavaScript, CSS or whatever you like in specific execution points of your theme. This allows you to easily integrate with things like social sharing, Google Analytics and much more.




Add Your Comment
(1)
Aug 10, 2016 09:26:32 UTC
by Dan OKeefe
What would be the approach to implement a theme based on bootstrap such as https://wrapbootstrap.com/theme/ace-responsive-admin-template-WB0B30DGR? Would I use globalHTML like I would a layout? Or are layouts still respected? I am wondering if I have to pick a theme at all and still use contentbox to manage the site (module).