 Today's featured module is a TestBox module that introduces snapshot testing
capabilities to TestBox. If you've avoided testing your legacy applications,
come see how [TestBox Snapshots](https://www.forgebox.io/view/testbox-snapshots)
can get you started.
Today's featured module is a TestBox module that introduces snapshot testing
capabilities to TestBox. If you've avoided testing your legacy applications,
come see how [TestBox Snapshots](https://www.forgebox.io/view/testbox-snapshots)
can get you started.
TestBox Snapshots
What is snapshot testing?
Snapshot testing is the latest craze. Popularized by Facebook’s Jest testing framework, snapshot testing is a simple way to add regression testing to your application.
Snapshots are useful for making sure the data passed in does not change unexpectedly. Snapshots aren't meant to replace other types of testing and assertions, but rather are another tool for helping you sleep at night knowing your application is performing as it should.
Setup
To get started with snapshot testing in TestBox, install the
testbox-snapshots
module from ForgeBox. Then add the matchers in your beforeAll method.
function beforeAll() {
super.beforeAll();
addMatchers( "testbox-snapshots.SnapshotMatchers" );
}
You can then assert that snapshots match using the toMatchSnapshot method.
it( "should display the home page", function() {
var event = execute( event = "Main.index", renderResults = true );
expect( event.getRenderedContent() ).toMatchSnapshot();
} );
Note: there is no
notToMatchSnapshotmethod.
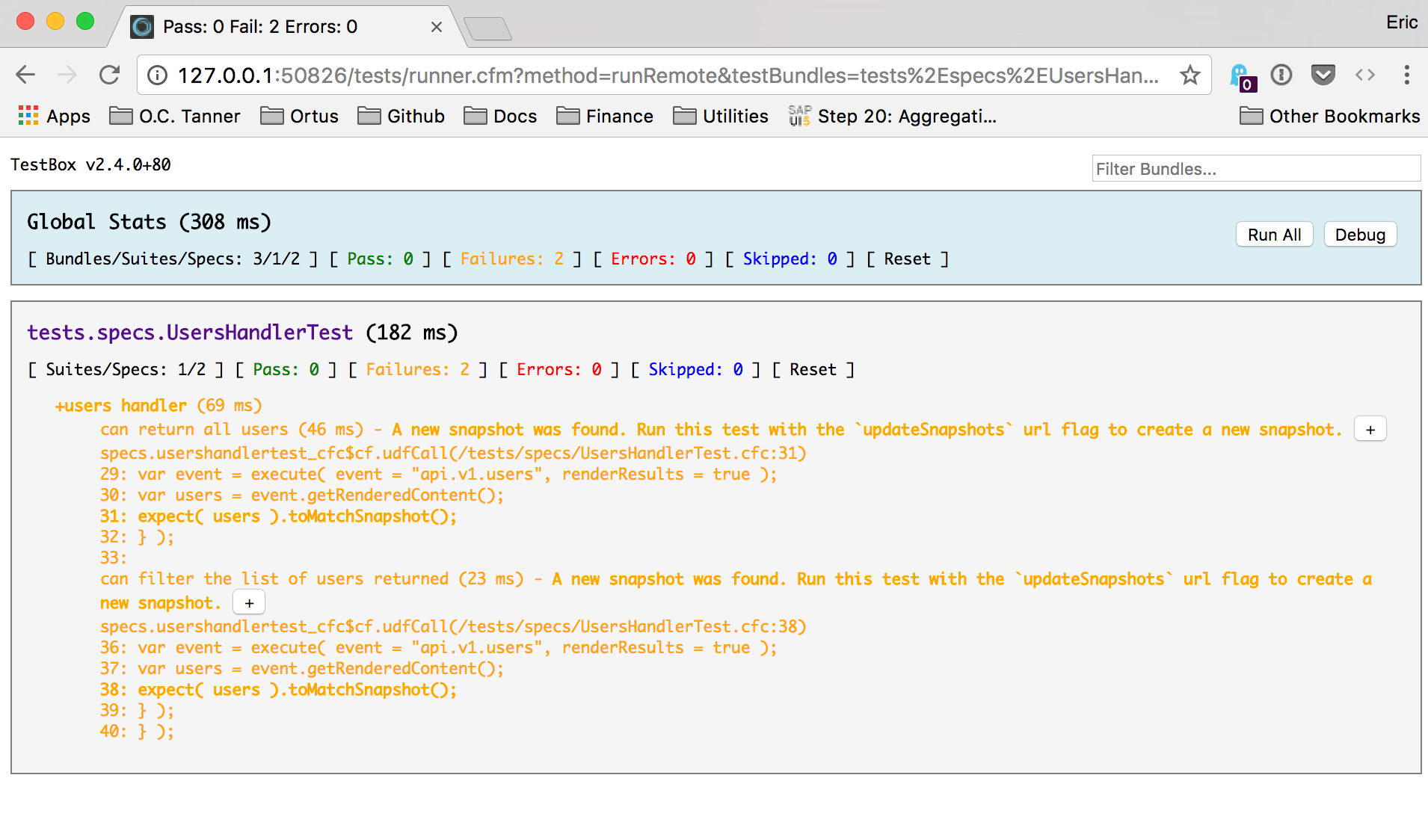
Here's the flow for how the matcher works:
-
It checks if a snapshot has been generated for this spec. If not, it fails the test and suggests you generate a snapshot.

-
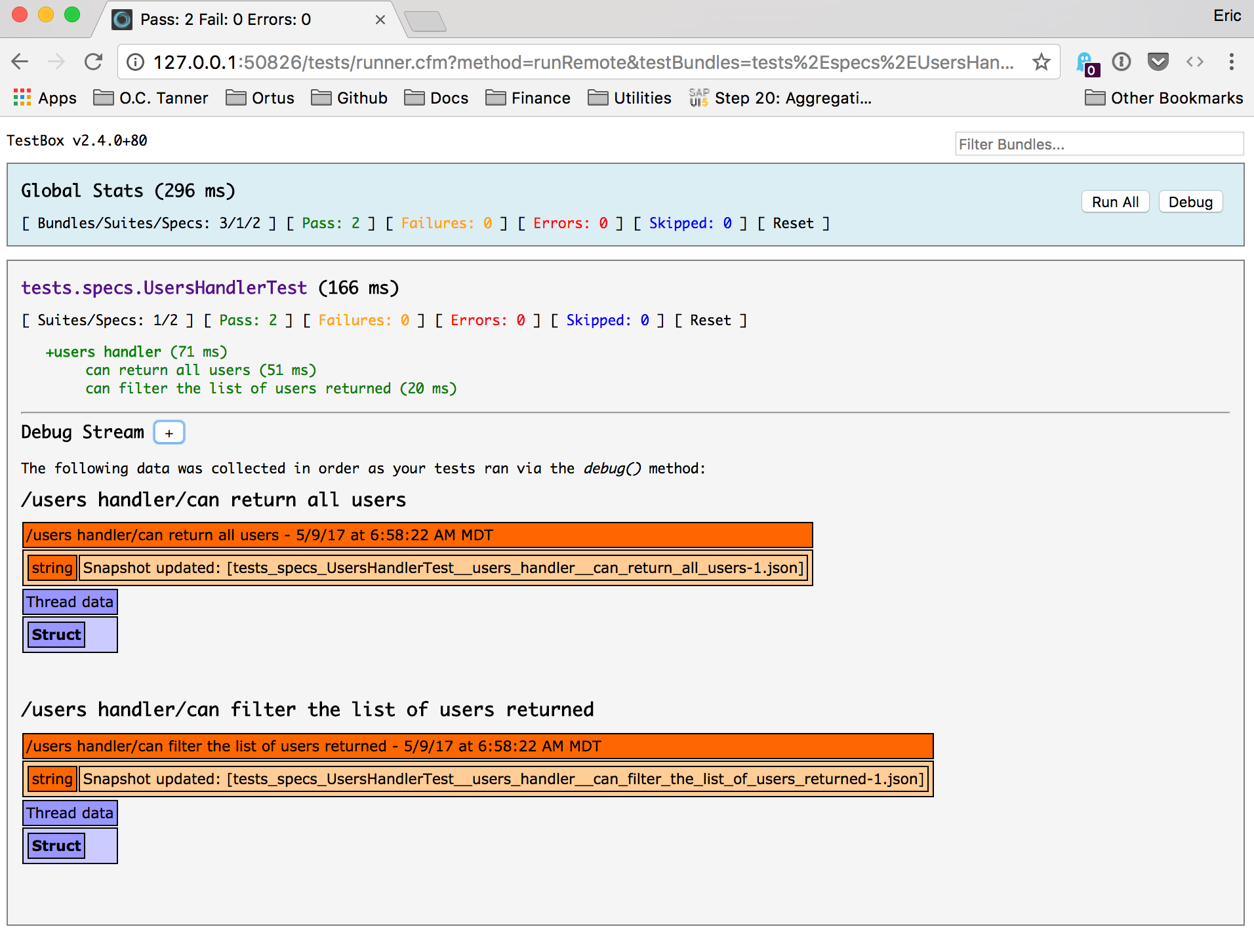
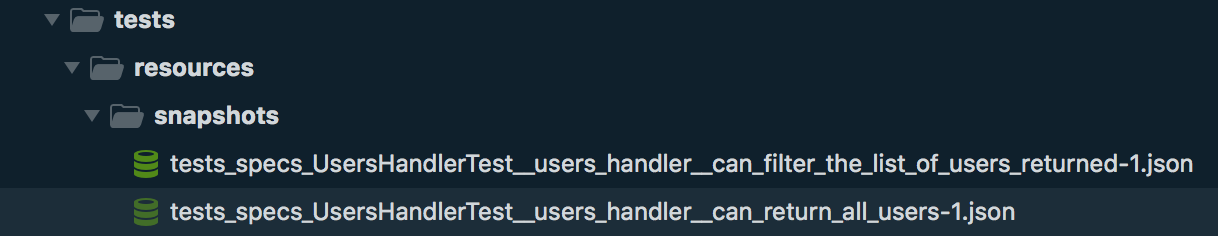
If the
updateSnapshotsurl flag is passed, the snapshot will be created or updated with the new value and the test will pass.

-
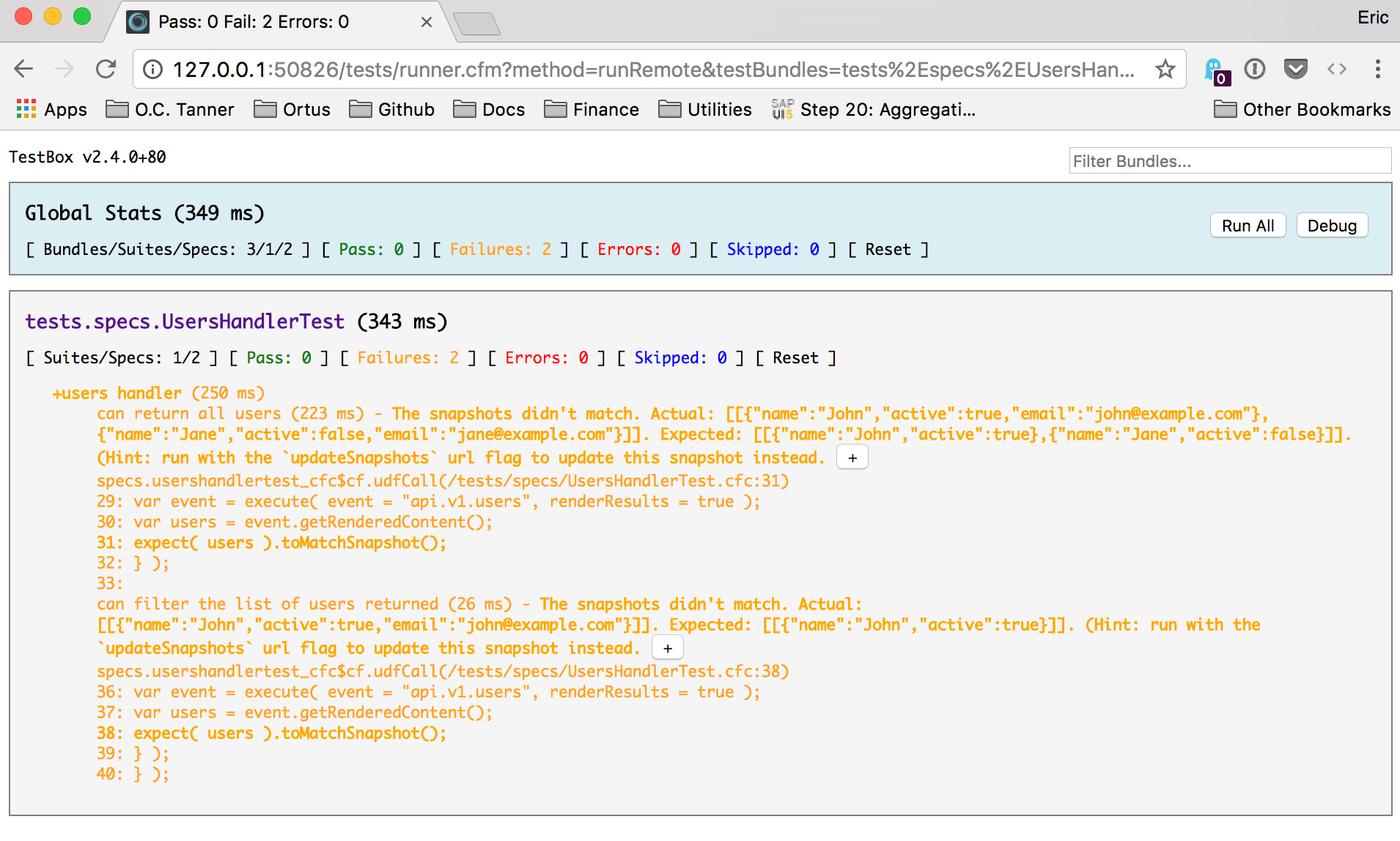
If a snapshot exists and the
updateSnapshotsurl flag is not passed, it passes only if the value passed in matches the snapshot.
Better Diffing
For more precise changes, make sure to include the optional java library in
your test's load paths (this.javaSettings). It produces a diff of the files
instead of just outputting the contents in their entirety. You can enable this
by including the following in your tests/Application.cfc:
this.javaSettings = {
loadPaths = [ "testbox-snapshots/lib" ],
reloadOnChange = false
};
Wrap Up
Want more information on snapshot testing with TestBox? You can check out my own blog post about the subject, or Jason Steinshouer's two-part series on the topic (here and here).




Add Your Comment