CommandBox is a whole system in itself, and when developing for CommandBox, like you would other applications, debugging is important. By default if you have any errors in your code, CommandBox outputs the error message, and a stack trace to the user in the console… and they will be returned to the prompt. This is great for you as a developer of said command, but its not very user friendly, so how can or should you handle errors in CommandBox.
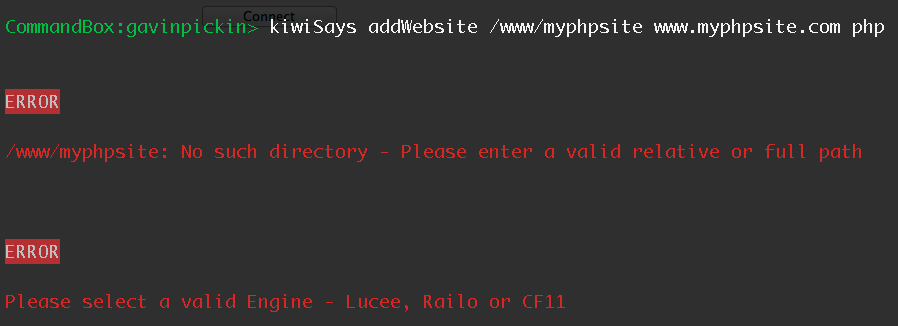
As with any code, if you are concerned it might fail, you can try catch, and rethrow the error for a more useful error message, but CommandBox also has Controlled Errors. Controlled Errors is a function all Command have access to, that allows more user friendly ways to announce an error to a user. You can in fact, report multiple errors in a single command. In my kiwiSays command, I could throw an error for each of the settings required for kiwiSays addWebsite. I could throw an error for a badly formed URL, I could throw an error for a website Root path that does not exist, and if they try and use PHP as their CFML Engine I could nicely inform them that PHP is not a Cool Fab Markup Language Engine.
How do I use a CommandBox Error?
if( !directoryExists( ARGUMENTS.websitePath ) ) {
error( "#ARGUMENTS.websitePath#: No such directory - Please enter a valid relative or full path" );
}
The error function takes a string argument, and outputs to the screen like this

Why use the built in Error function?
Of course, you could output your own messages, using some great text helpers like this
print.redBoldLine(‘ERROR’); print.redonYellowBoldLine(‘ERROR’); print.greenLine(‘ERROR’); print.blueonRedText(‘ERROR’);
While they might look cool, and you can customized the output… you lose consistency, but you also lose some other helper methods. In my example, I need to check several settings, before creating or updating conf files and restarting apache, so instead of managing how many errors I have had, I can just use the hasError()
if ( hasError() ) {
return;
}
What does that return do?
If you are in the main Run method, and return, you are ending the command run cycle and output.
If you do not want to stack up errors, you can just return the error and skip using the hasError().
if ( url == “”) {
return error( “Please enter a valid URL” );
}
Remember, if you use some clean code ideas from last weeks post, and you have your code refactored into sub functions… and you return an error, it only returns you to your main Run method, so it will not return/exit back to the command prompt, so you will need to do something like this.
validateRequiredSettings( ARGUMENTS.websiteURL, ARGUMENTS.websitePath, ARGUMENTS.engine );
if ( hasError() ) {
return;
}
Of course, talking with Brad, we thought it would be a good addition for a future version for a Deep Exit… as it would eliminate some boiler plate code. We’ll add a JIRA ticket for that and hope to see that soon, the beauty of open source, maybe we could add that for them.
Remember, just because errors are errors, doesn’t make them bad, use them for good and give your users meaningful feedback, use Controlled Errors.




Add Your Comment